 Membuat HTML dengan Struktur data merupakan suatu keharusan dalam merangkai html tersebut, karena apabila kita membuat html tanpa menggunakan struktur data, Html yang kita buat akan acak-acakan dan seringkali tidak dapat dijalan, maka dari itu karena sangat pentingnya struktur data dalam pembuatan html, maka kita akan mencoba mempelajari tutorial membuat HTML dengan strutur data.
Membuat HTML dengan Struktur data merupakan suatu keharusan dalam merangkai html tersebut, karena apabila kita membuat html tanpa menggunakan struktur data, Html yang kita buat akan acak-acakan dan seringkali tidak dapat dijalan, maka dari itu karena sangat pentingnya struktur data dalam pembuatan html, maka kita akan mencoba mempelajari tutorial membuat HTML dengan strutur data.- Hal yang pertama yang harus dilakukan adalah, siapkan dahulu materi/ tulisan yang ingin dibuat menjadi html.
- Setelah Materi/Tulisan telah siap, kita harus pahami dahulu bagaimanakah Struktur Dokumen Html tersebut,
Belajar Pemrograman Web: Struktur Dasar pada HTML
- Buka Software pembuat HTML yang kalian punya, disini kita menggunakan software yang, mungkin tidak kalian duga hehe, disini kita menggunakan Notepad, mengapa notepad, selain dapat untuk menulis catatan notepad juga bisa digunakan untuk aktivitas lainya yang bisa di bilang seru, kita bisa memanfaatkan notepad untuk menulis script C++, C, Phyton, HTML dan lainya.
- Setelah Jendela Notepad Terbuka, Tulis Script HTML sesuai Panduan yang kami tuliskan dibawah.
- Tambahkan Deklarasi "DOCTYPE HTML" dibagian paling atas, seperti contoh :
<!DOCTYPE html>
- Setelah itu Tambahkan Element Root dibawah Deklarasi HTML "DOCTYPE HTML" seperti contoh:
<html>
- Tuliskan Judul Materi yang akan Dibuat pada Element TITLE yang terdapat di dalam Element HEAD, dan setelah judul Materi Ditulis, Jangan Lupa untuk menambahkan Penutup TAG "</>, seperti contoh:
<head>
<meta charset = "utf-8">
Nah, Kenapa kita menambahkan "<meta charset = "utf-8">" ?, meta charset digunakan untuk menambahkan informasi pengkodean karakter dalam HTML, atau bisa dibilang Teks Formating nya.- Setelah Element Head dan Title dibuat, Masukan Element BODY dibawah nya dan Masukan Materi yang telah disiapkan, setelah materi di masukan, jangan lupa akhiri dengan TAG Penutup, seperti Contoh:
<body>
isikan sebuah informasi atau artikel yang akan dimuat pada halaman
body contoh:
Membuat HTML dengan Struktur data merupakan suatu keharusan
dalam merangkai html tersebut, karena apabila kita membuat html
tanpa menggunakan struktur data, Html yang kita buat akan
acak-acakan dan seringkali tidak dapat dijalan, maka dari itu karena
sangat....
body contoh:
Membuat HTML dengan Struktur data merupakan suatu keharusan
dalam merangkai html tersebut, karena apabila kita membuat html
tanpa menggunakan struktur data, Html yang kita buat akan
acak-acakan dan seringkali tidak dapat dijalan, maka dari itu karena
sangat....
</body>
- Setelah Semua telah dilaksanakan, akhiri HTML dengan memasukan Element Penutup ROOT, seperti contoh:
</html>
- Nah, untuk hasilnya akan terlihat seperti dibawah ini
- Setelah, semua telah selesai, waktunya kita untuk menyimpan file tersebut kedalam bentuk HTML.
- Klik save as pada notepad, beri nama file dan tuliskan *.html pada akhir penamaan, dan jangan lupa mengubah save as type ke bentuk all files
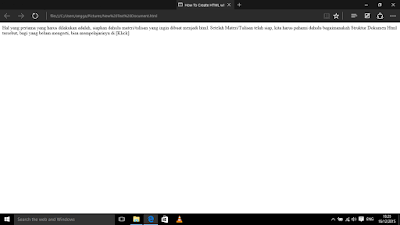
- Buka file HTML yang telah kita buat dengan software web browser yang dimiliki, bisa firefox, chrome, Microsoft edge, dan lain sebagainya
 |
| Klik untuk memperbesar |
Halaman Html mungkin tidak terlalu berubah dan mungkin terlihat biasa saja, nah perbedaannya kita bisa melihat judul artikel kita pada title bar browser.




![Maksud dari public static void main (String[] args) pada Pemrograman JAVA Maksud dari public static void main (String[] args) pada Pemrograman JAVA](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjOZ8TFysdmwRQBIpi2VBav_zyS8sMUfYSQ1933P4j1WlgE9M5qrggJzmcYuR7p4kmMwHHpCtg1C-YxUfAqI4Yrk14p2z3zh29f8XybWG6820OvoL5Gn0QSIgLE866oKSPdA1nKC56A19l4/s72-c/yo.png)

ini bahasa pemrograman yg saya suka gan, apalagi php butuh banget buat bikin web. thanks gan udh share
ReplyDelete